ブログ環境見直し第2弾は、OGPの設定。
これができていないとFacebookで記事に「いいね!」してもらっても、友達のニュースフィードに記事が表示されないので、拡散してくれないんですね。
「OGP」を設定するべき理由
「Open Graph Protocol(オープングラフプロトコル)」とは、Facebookがブログなどの外部サイトをきちんと認識するための記述方法です。
これを設定しておけば、友達が「いいね!」してくれたときに、その人のニュースフィードに記事の情報が掲載されるので、友達の友達が目にする機会が増え、どんどん拡散されていくことになるでしょう。
プラグインでOGP簡単設置
WordPressには、OGPを簡単に設定するプラグインも揃っているので、僕はこれを利用しました。参考にしたのは以下の記事。
▶WordPressのOGP設定は「Open Graph Pro」がベスト | Last Day. jp.
この記事を参考に「Open Graph Pro」というプラグインを導入したのですが、僕がちょっとつまづいたのが「Admin ID」の取得。
要は「http://graph.facebook.com/ryu.nagayama」の最後の名前の部分を、自分のFacebookの名前(Facebookで自分の名前をクリックしたときにURLの最後に表示されるもの)に書き換えてブラウザに入力すればいいだけでした。
きちんとOGPが設定されているか確認する

せっかくプラグインを導入しても、きちんと設定されていなければニュースフィードに記事が掲載されることはありません。
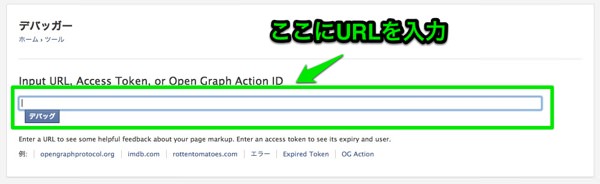
Facebookはデバッガー(バグを修正するソフトウェア)を用意していますので、エラーがないかチェックしてみましょう。
▶Facebookのデバッガー(ブログのURLを入力するだけ)
参考にした記事はこちら。
▶今すぐ確認した方が良い – FacebookのOGPがきちんと設定できているか調べる方法 | Last Day. jp.
エラー発生!
デバッガーでチェックしてみたらさっそくエラー発生。以下のような内容。
Google先生に聞いてみると、どうやらURLが重複しているということ。なにそれこわいー!
ってことで調べてみたら、僕は以前に「WP-OGP」というOGPのプラグインをすでに導入していたんです。OGPの意味も理解していなかったのに。素人何でもやるからこわいー!
てことで「WP-OGP」を停止したらエラーも解除されました。これで安心です。
参考にした記事
▶WordPressブログの作成時に必ず導入しているプラグイン10選 | バズ部.
▶[WordPress]初心者のためのOGPの設定方法(Open Graph Pro) | Forest of Memory.