
ちょっと時間ができたので、ずっと放っておいたブログ環境の見直し。
とりあえずできるところから手を付けようと、参考にしたのは以下のサイト。
 WordPressブログの作成時に必ず導入しているプラグイン10選 | バズ部
WordPressブログの作成時に必ず導入しているプラグイン10選 | バズ部
まずはTwitterやFacebookなどのソーシャルメディアに記事をシェアするためのボタンのカスタマイズをしたので備忘メモ。
定番プラグイン「WP Social Bookmarking Light」を使う

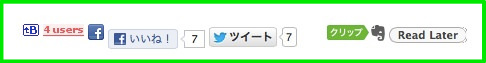
WordPressの定番SNSプラグイン「WP Social Bookmarking Light」を使えば、上の写真のようなSNSシェアボタンをブログに簡単に設置することができます。
開発者が日本人なので、はてなブックマークやmixiなどの国内サービスにも対応しているのが特徴。
インストールからの設置手順は以下の記事を参考に。
WP Social Bookmarking Lightの設定方法とmixiデベロッパーへ登録しmixiチェックの識別キーを入手する手順
記事の上下に表示されるようにカスタマイズする
このプラグインはブログを始めてすぐに導入していたのですが、その頃から「記事の上と下の両方に表示できたらいいのにな〜」と思っていました。
そんな方法を教えてくれたのがこちらの記事↓
▶最強のSNSボタンプラグインを更に便利にカスタマイズ[WordPress] | ty’s empty f’log.
ソースコードをちょろっといじるだけで、僕のような素人でもできました。
ただし記事本文にもあるように、
【超注意事項】
※ソースコードにバグが生じるとWordPressの管理画面にログインできなくなる可能性があります。ブラウザからしかアクセスできない場合は「間違えて変更したら二度と直せない状況に陥る」可能性もあります。WordPressのソースを変更する行為はFTPソフトでサーバー上のファイルを直接書き換えられる方しかやってはいけません。
引用元: 最強のSNSボタンプラグインを更に便利にカスタマイズ[WordPress] | ty’s empty f’log.
ということなので、じゅうぶん注意しましょう。ちなみに僕も一度ミスって真っ白画面になりましたが、CODAでどうにか切り抜けましたよ。
これで念願のシェアボタン上下表示ができるようになりました ♫ 皆さんのおかげです。
それぞれのボタンの配置が上下にずれてデコボコしてるのが気になるんですけどね〜、どうやったらいいんだろう?