
FacebookやTwitterなどにシェアするための「ソーシャルボタン」は、ブログやサイトを運営する上で、今や必要不可欠な存在。
WordPressには「Social Bookmarking Light」という簡単かつわかりやすいプラグインがあるのだが、デフォルトだと表示のバランスがイマイチなので、もっと使いやすいソーシャルボタンを設置したいと常々思っていた。
「忍者おまとめボタン」というWebツールを使えば、僕のように知識のない者でも簡単に好みのデザインのソーシャルボタンを設置できるので、ぜひ紹介したい。
「忍者おまとめボタン」を設置する方法
1.老舗のWebサービス「忍者ツールズ」に登録する。

「忍者ツールズ」は、ホームページやブログ、アクセス解析やアンケートフォームなど、様々な専門的Webツールを使えるサービスで、知識のない人でも簡単に導入できるのがポイント。
僕も以前プライベートなブログを運営していた頃は、けっこうたくさんお世話になっていました。
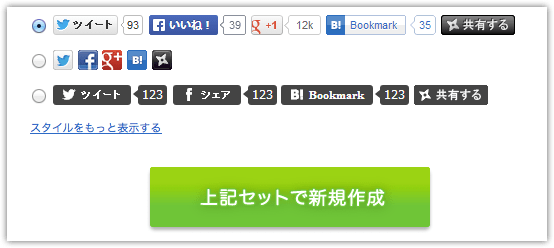
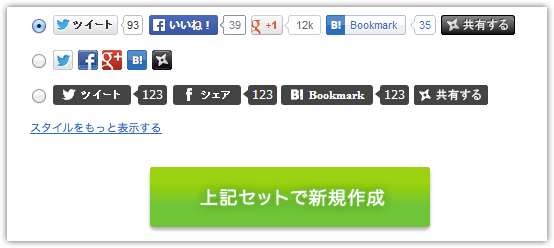
2.100種類以上のボタンを組み合わせて、スタイルを選択する。

「忍者おまとめボタン」なら、自分でCSSをカスタムしなくても、様々なスタイルのボタンを選択することができる。
TwitterやFacebookなどの主だったソーシャルボタン以外にも、Google+、mixi、LINEなどはもちろん、GREEやPinterest、PocketやFeedlyなど、100種類以上のボタンを自分で組み合わせることができるのだ。

WordPressをはじめ、様々なサービスに対応している。
3.コードを貼りつける。
好みのボタンを配置したら、あとはコードを貼りつけるだけだ。
各サービスへの設置方法などは、マニュアルとFAQ(よくある質問)が用意されているので参考にしよう。
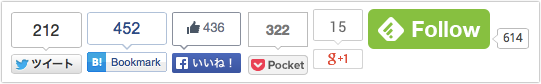
パソコンでの表示例

スマホでの表示例

「忍者おまとめボタン」のやや不満なところ
1.フローティングボタンが邪魔?

スマホで表示させると、画面左上部に上のようなフローティングボタンが自動的に入ってくる。
好みの問題だが、僕はこのずっとスクロールしてついてくるボタンがあまり好きではないし、なによりブログタイトル左の「検索」ボタンが隠れてしまうのはちょっと困っている。

ボタンを広げるとこんな感じ。シェアするには便利だと思うのだけれど。
2.表示が遅い?
実際に速度を計測したわけではないが、Social Bookmarking Lightを使っていた時よりも、体感として読み込み速度が遅くなっているような気がする。
ウェブで検索してみると、このようなソーシャルボタンをまとめたサービスにしては速いらしいのだが、アドセンスなどとの絡みがあるのか、表示が遅れたり、一部のボタンが表示されない場合がある。
誰か原因と対策がわかる方がいらっしゃったらぜひ教えていただきたいです。
まとめ
とはいっても、サービスに登録してボタンを選択してコードを貼りつけるまでの流れは、専門的知識を持たない僕にもとても簡単で、あっという間にできてしまった。
なによりこのボタンの表示バランスとクオリティには大変満足しているし、無料でここまでできるのは本当にありがたい。
ぜひ試してみてはいかがでしょうか。
▶ ツイートボタン、いいねボタンなどをまとめて簡単設置|忍者おまとめボタン
 iPhoneアプリ紹介リンクを簡単に作れるブログツール『ポチレバ』の使い方 | CLOCK LIFE*
iPhoneアプリ紹介リンクを簡単に作れるブログツール『ポチレバ』の使い方 | CLOCK LIFE*
 広い世界に飛び出そうぜ!本気のブログ合宿『Blogger Boot Camp』から持ち帰った10のコト | CLOCK LIFE*
広い世界に飛び出そうぜ!本気のブログ合宿『Blogger Boot Camp』から持ち帰った10のコト | CLOCK LIFE*